2 / Vào Control Panel > Administrative Tools > ODBC Data Source (32 bit/64 bit tuỳ theo hệ điều hành máy bạn)
- Trong TAB User DSN Chọn nút ADD sẽ xuất hiện ra bảng Create New Data Source và chọn SQL Server rồi NEXT
- Next xong sẽ xuất hiện bản Create A New Data Source To SQL Server , đặt tên cho DATA SOURCE của bạn và chọn Server trong SQL của bạn (mặc định là (local))

- Next xong chọn mục With SQL Server authentication using a login ID and password entered by user (chọn để khai báo ID với Password của User trong SQL mà bạn mún đăng nhập với quyền nào , mặc định quyền admin cao nhất là ID : sa , Pass : 123456 )
- Next tiếp là chọn tên Database mà bạn mún dùng .
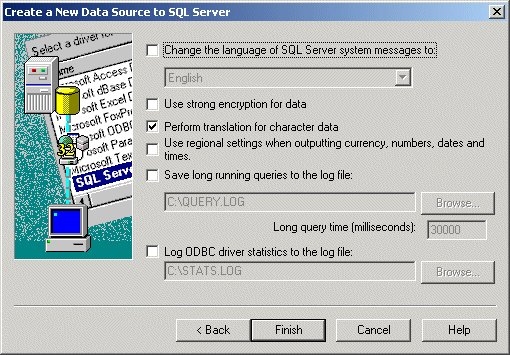
- Next cuối cùng là phần thiết lập tạo file LOG để theo dõi hoạt động của Database (mún thì check vào ô Save long running và Log ODBC )
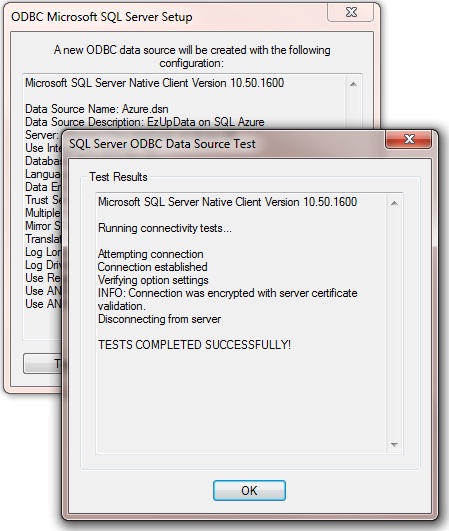
- Finish xong Chạy thử xem Data Source của mình có connect được vào database được hay ko bằng cách click vào Test Data Source xong rồi cứ OK
3/ Vào Control Panel > Administrative Tools > Internet Information Services (IIS) Manager , tạo 1 web site
- Double click vào website vừa tạo, chọn ASP ở phần IIS chứ ko phải ASP.NET
- Sữa lại ngôn ngữ (Script Language) VBScript thành JavaScript . Xong rồi nhớ Apply lại !
4 / Chép thư mục website của bạn vào thư mục gốc C:\inetpub\wwwroot
5 / Double click vào website vừa tạo trong Internet Information Services (IIS) Manager , chọn Default Document ở phần IIS chứ ko phải ASP.NET , ADD tên trang chủ website của bạn và xoá những cái khác đi (vd home.asp)
6 / Tạo File Connection.asp past vào dòng code
7 / Trong mỗi trang code html của bạn phải chèn thêm đoạn code sau
<%@LANGUAGE="JAVASCRIPT" CODEPAGE="65001"%>
<!--#include file="Connections/server_eprotect.asp" -->
chú thích : đoạn code để import file connection mình vừa tạo vào mỗi trang của web , Connections/server_eprotect.asp là đường dẫn và tên của file connection
8 / Khởi động Dreamweaver (DW) và chọn menu Site > New Site. Gõ vào tên site (tùy ý) ở Site Name.
 - Click chọn biểu tưởng folder và browse đến nơi chứa website của bạn ( C:\inetpub\wwwroot).
- Click chọn biểu tưởng folder và browse đến nơi chứa website của bạn ( C:\inetpub\wwwroot).
 Trong phần Servers, click biểu tượng dấu + để thêm testing server vào.
Trong phần Servers, click biểu tượng dấu + để thêm testing server vào.
 - Thêm vào đầy đủ các thông tin như hình. Lưu ý ở phần Web URL là đường dẫn trong root folder của folder chứa website của chúng ta, ví dụ website của ta trong C:\inetpub\wwwroot thì Web URL lúc này là http://localhost/
- Thêm vào đầy đủ các thông tin như hình. Lưu ý ở phần Web URL là đường dẫn trong root folder của folder chứa website của chúng ta, ví dụ website của ta trong C:\inetpub\wwwroot thì Web URL lúc này là http://localhost/

- Click Save và tick vào phần Testing.
<%
var MM_server_eprotect_STRING = "dsn=server_eprotect;uid=sa;pwd=nguyen881990;"
%>chú thích : server_eprotect thay vào NAME DATA SOURCE , sa thay vào ID , nguyen881990 thay vào password bạn vừa đặt ở Bước 2 . xong rồi lưu lại trong thư mục C:\inetpub\wwwroot\connection\ ( nếu ko có thì tự tạo thư mục connection )
7 / Trong mỗi trang code html của bạn phải chèn thêm đoạn code sau
<%@LANGUAGE="JAVASCRIPT" CODEPAGE="65001"%>
<!--#include file="Connections/server_eprotect.asp" -->
chú thích : đoạn code để import file connection mình vừa tạo vào mỗi trang của web , Connections/server_eprotect.asp là đường dẫn và tên của file connection
8 / Khởi động Dreamweaver (DW) và chọn menu Site > New Site. Gõ vào tên site (tùy ý) ở Site Name.




- Trong phần Advanced thiết lập lại Server Model là ASP Javascript

Chúng ta có thể Xem, Thay thế testing server và Chỉnh sửa chúng bằng cách vào Site > Manage Sites...















0 nhận xét:
Đăng nhận xét